1. text-shadow를 이용
기존 CSS에서는 그림자를 넣는 text-shadow를 이용해서 편법으로 외곽선을 넣을 수 있습니다.
<span style="text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000;">
테두리 스타일
</span>- 각각 순서대로 왼쪽, 아래, 오른쪽, 위쪽을 그려줍니다.
- 또한 -1px, 0, #000에 대한 값은 x축 position, y축 position, 색상입니다.
- 1px에서 1보다 큰 숫자를 넣으면 외곽선이라고 하기 어려워집니다.
2. text-stroke를 이용
이 기능은 비표준이기 때문에 모든 브라우저에 동작하지 않으며(특히 IE) 차후 동작이 변경될 수 있습니다.
/* Width and color values */
-webkit-text-stroke: 4px navy;
text-stroke: 4px navy;
/* Global values */
-webkit-text-stroke: inherit;
-webkit-text-stroke: initial;
-webkit-text-stroke: unset;
text-stroke: inherit;
text-stroke: initial;
text-stroke: unset;
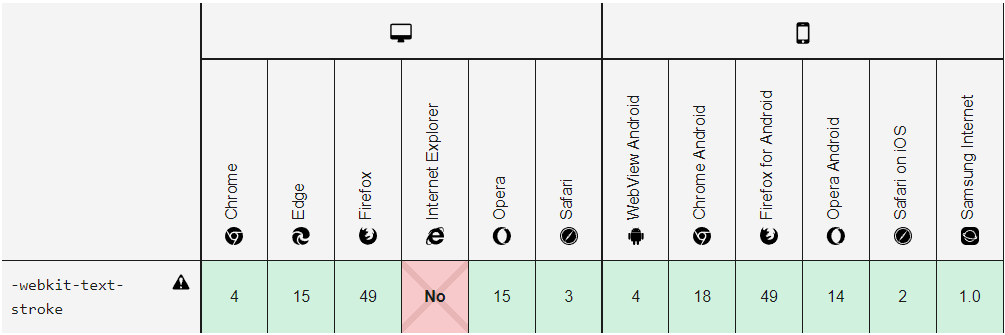
지원되는 브라우저 및 버전은 다음과 같습니다.

주의하실 점은 두 가지 방법 모두 외곽선의 두께를 두껍게 할 수 없다는 점입니다. 특히 text-stroke의 경우 글자 바깥으로 두꺼워져야 글자를 살릴 수 있는데, 글자 안쪽과 바깥쪽 모두 두꺼워 지기 때문에 외곽선이 글자까지 먹어버립니다.
728x90
'웹 개발' 카테고리의 다른 글
| [java Spring] RestTemplate SSL ignore (0) | 2022.01.26 |
|---|---|
| Spring Boot OAuth2 – AuthorizationServer (0) | 2022.01.06 |
| java에서 logback.xml 경로 변경하는 방법 (0) | 2021.12.18 |
| div(레이어) 밑의 객체를 클릭 가능하게 하는 방법 (0) | 2021.12.18 |
| java logging framework(log4j, log4j2, slf4j) (0) | 2021.12.14 |