반응형
Spring boot에서 resources 디렉토리를 수정한 후 그것을 확인하기 위해서는 WAS(Tomcat 등)를 재시작 해야 합니다.
수정 할 때마다 재시작 하는 것은 매우 귀찮은 일입니다.
설정 방법
Intellij에서 바로 반영되게 하는 방법은 다음과 같습니다.
1. build.gradle에 의존성 추가
dependencies {
...
compile('org.springframework.boot:spring-boot-devtools')
}
2. application 설정파일 수정(yml / properties)
- 다음은 application.yml의 thymeleaf 사용 예시입니다.
spring:
devtools:
livereload:
enabled: true
thymeleaf:
cache: false
3. Run/Debug Configurations 수정
- Run > Edit Configurations 메뉴로 이동
- Spring Boot > xxxApplication 선택
- On 'Update' action과 On frame deactivation을 Update classes and resources로 변경
- 특정 버전 이후에서 설정 방법이 변경되었습니다. 4번 확인 바랍니다.

Run/Debug Configurations
- 특정 버전 이후에서 설정 방법이 변경되었습니다. 4번 확인 바랍니다.
- 변경된 Update classes and resources 설정 방법
- Modify options 클릭

변경된 Update classes and resources 설정 방법 - On 'Update' action > Update classes and resources 클릭

변경된 Update classes and resources 설정 방법 - On frame deactivation > Update classes and resources 클릭

변경된 Update classes and resources 설정 방법
- Modify options 클릭
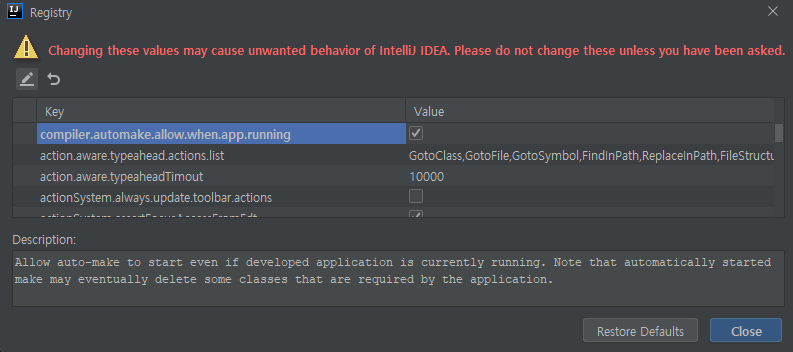
4. registry 설정
- Ctrl + Shift + A 버튼을 눌러서 Actions 검색창을 Open
- registry 검색

- Allow auto-make
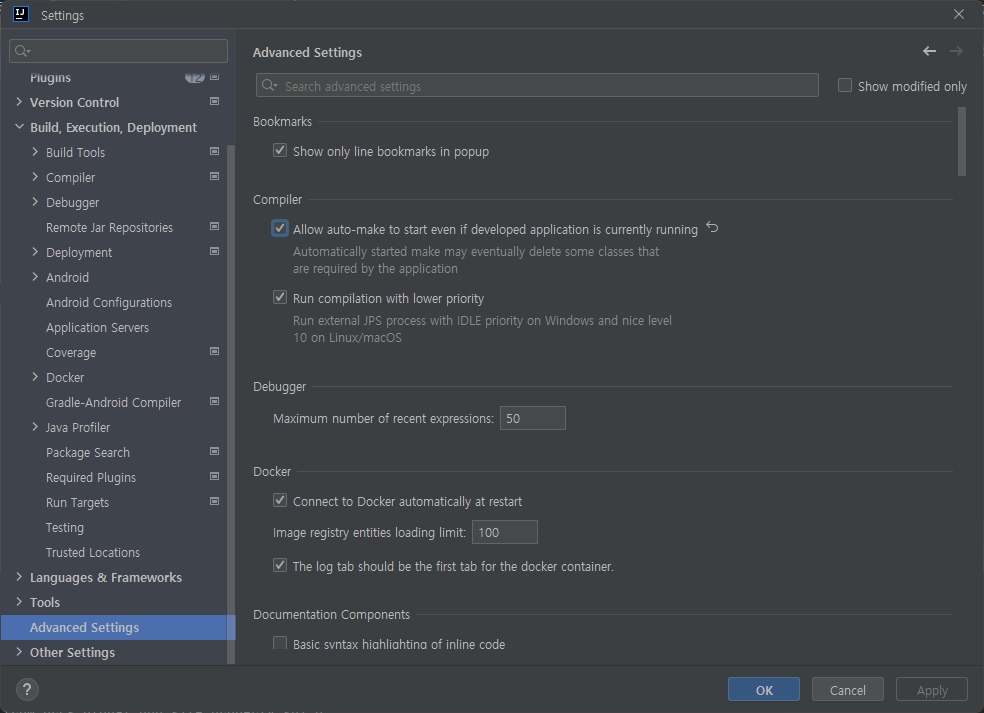
- compiler.automake.allow.when.app.running 항목 체크
- Allow auto-make to start even if developed application is currently running 항목 체크
일정 버전 이후의 intellij에서 `compiler.automake.allow.when.app.running`가 `Allow auto-make to start even if developed application is currently running`로 변경되었습니다.


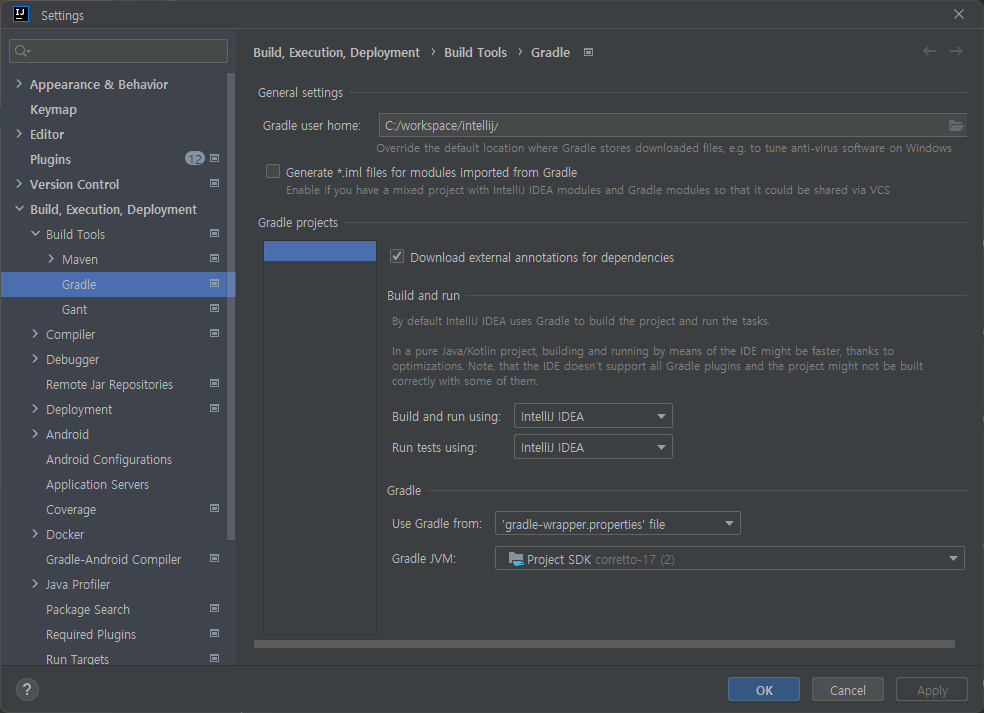
5. Gradle Build를 Gradle이 아닌 Intellij IDEA로 변경

이제 WAS를 다시 시작하면 됩니다.
만약 그래도 반영이 안된다면
gradle > bootRun이 아닌 SpringBoot의 메인 클래스 파일을 run 하면 됩니다. ( xxxApplication )
728x90
반응형
'개발도구 > IDE' 카테고리의 다른 글
| Could not target platform: 'Java SE 11' using tool chain: 'JDK 8 (1.8)'. (0) | 2022.04.03 |
|---|---|
| intellij에서 줄의 길이를 변경하는 방법 (0) | 2022.04.03 |
| intellij에서 자동정렬 길이 수정하는 방법 (0) | 2022.02.27 |
| intellij plugin 추천 (0) | 2021.11.18 |
| [eclipse] javascript가 흑백으로 나올 때 해결 방법 (0) | 2021.10.26 |